Diseño adaptable
El objetivo del diseño adaptable es que una misma página web se vea bien en cualquier dispositivo.
Tamaño de pantalla
Cuando se empezó a popularizar la web en los años 90, las páginas se visualizaban en monitores de baja resolución, y los sitios web solían tener un ancho fijo.
Con la aparición de pantallas de distinto tamaño, por una parte más grandes, y por otra cada vez más pequeñas (dispositivos móviles) la web no tuvo más remedio que adaptarse.
Ventana de visualización
La etiqueta meta viewport permite ajustar la ventana de visualización y la escala del documento, para que la página se muestre correctamente en los dispositivos móviles.
En el siguiente ejemplo, se indica que el ancho de pantalla coincida con el del dispositivo y que la relación entre los píxeles CSS y los píxeles del dispositivo sea de 1:1:
<meta name="viewport" content="width=device-width, initial-scale=1">
Diseño fluido
El diseño fluido consiste en utilizar unidades relativas, como porcentajes,
ems
o
rems
en lugar de tamaños fijos.
En el siguiente ejemplo se establece un ancho del 90 % con un máximo de 1200 píxeles:
.container {
max-width: 1200px;
width: 90%;
}
Media Queries
Las media queries nos permiten aplicar estilos diferentes según el tamaño de pantalla, su resolución o su orientación.
Por ejemplo, si queremos aplicar un ancho máximo de 960 píxeles a la clase
container
a partir de un ancho de pantalla de 992 píxeles, usamos la siguiente regla:
@media (min-width: 992px) {
.container {
max-width: 960px;
}
}
Nota: El punto a partir del cual se aplica una media query se denomina breakpoint.
Tecnologías modernas
Desde la aparición del diseño adaptable en 2010, han surgido nuevas tecnologías que permiten crear sitios web flexibles, como:
- Flexbox: permite colocar los elementos de una página de forma flexible.
- Grid: permite crear cuadrículas (filas y columnas) que se ajustan al espacio disponible.
Gracias a estas tecnologías ya no es necesario utilizar trucos de CSS, como por ejemplo la propiedad
float
para crear columnas.
Adaptar el contenido
Existen técnicas para adaptar cada tipo de contenido (imágenes, vídeos, tablas, etc.) a los diferentes tamaños de pantalla y que se tratan en su apartado correspondiente dentro de este sitio web.
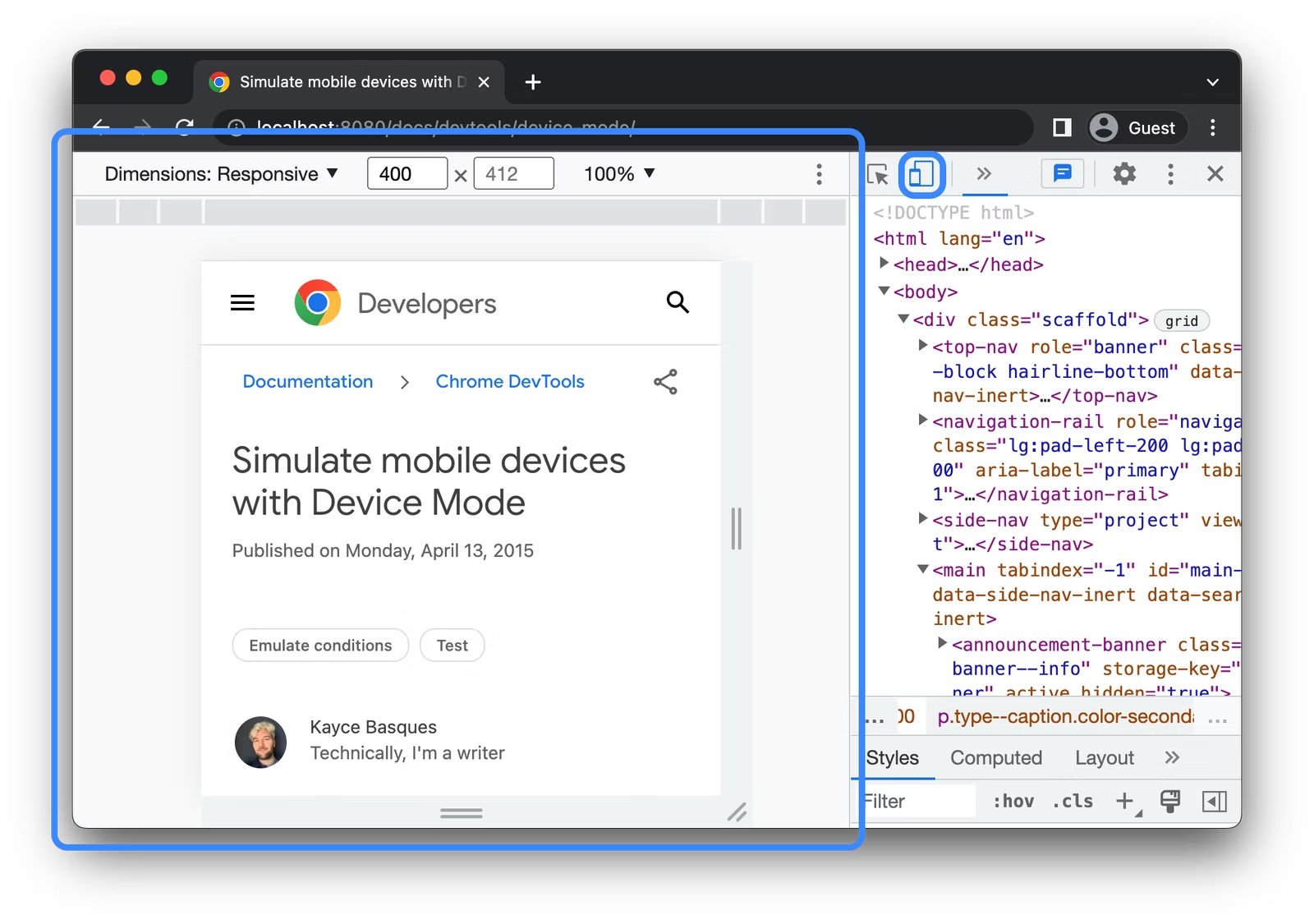
Comprobación
Los navegadores suelen incorporar una herramienta para simular la visualización en dispositivos móviles.